
I’ve used Adobe Comp CC since the beta release. It beats drawing on a napkin especially if you’re trying to think through layouts, fast.
Business cards are really easy to mockup with this. I showed someone how to build a webpage with it. It’s easy to pick up and use for just about any project.
Comp is powerful without being complicated. I wanted to leverage that to create a unique Table of Contents for my Blurb Book.
Before I begin, here are some tips to help orient you to Comp:
1. Long press on the Undo icon to undo/redo.
2. The shapes, text and graphic icons on the top of the screen give you access to those assets in your Creative Cloud Libraries



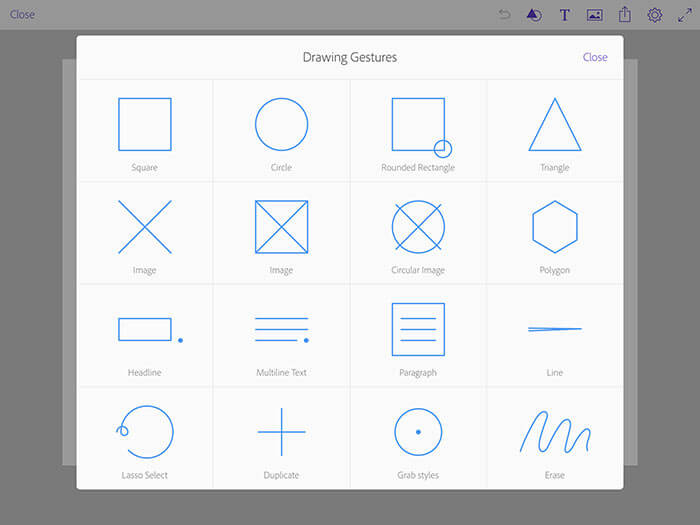
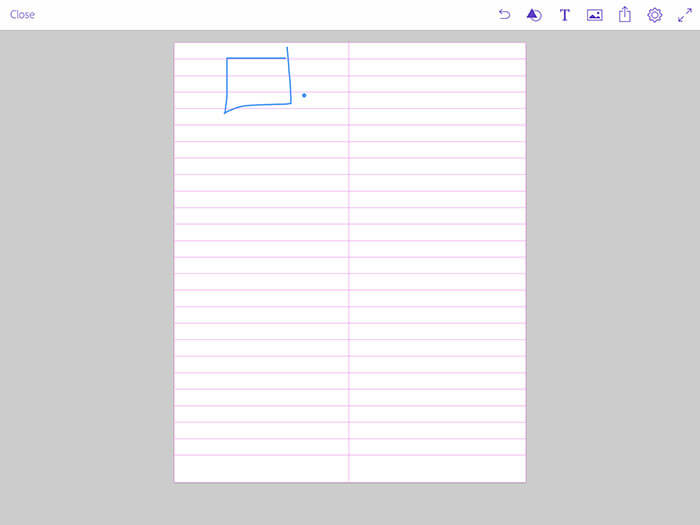
3. A shortcut to placing text and image boxes is using your finger to draw them in. Here they are for your convenience.

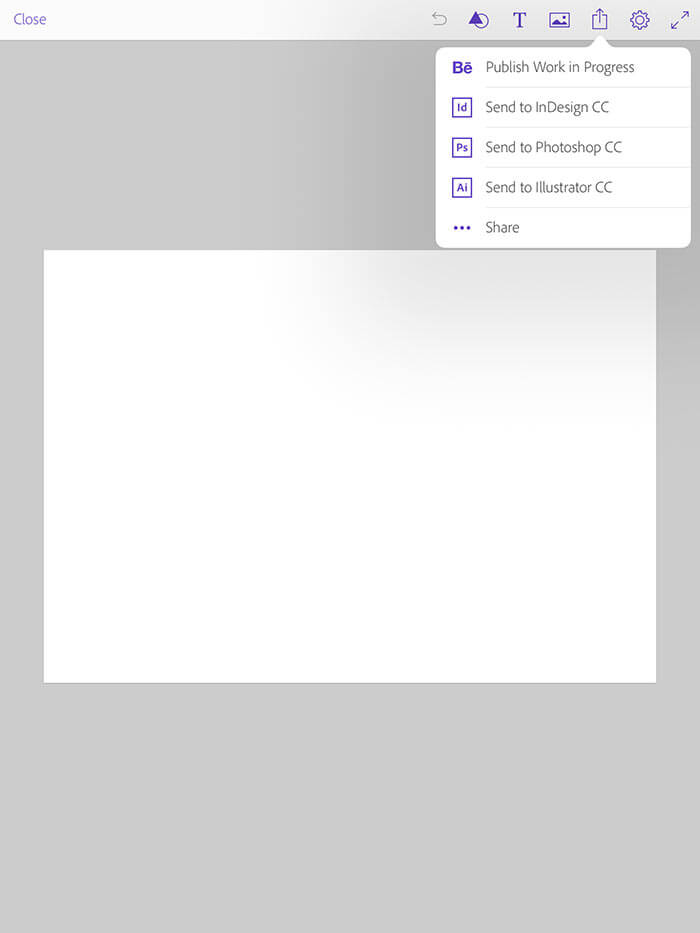
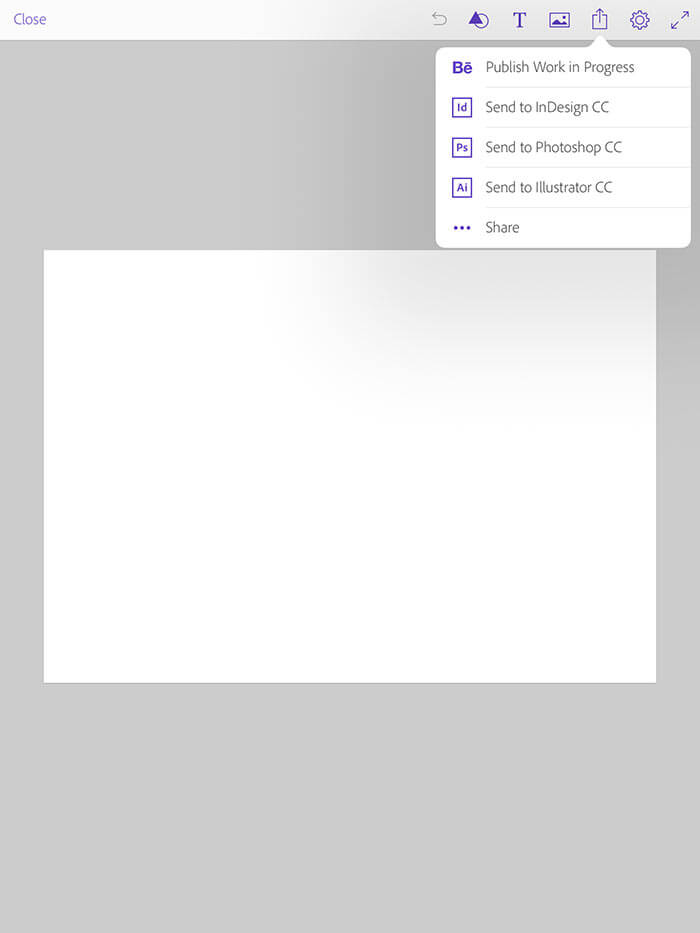
4. You can also send your project directly to InDesign CC just by tapping on the send icon.

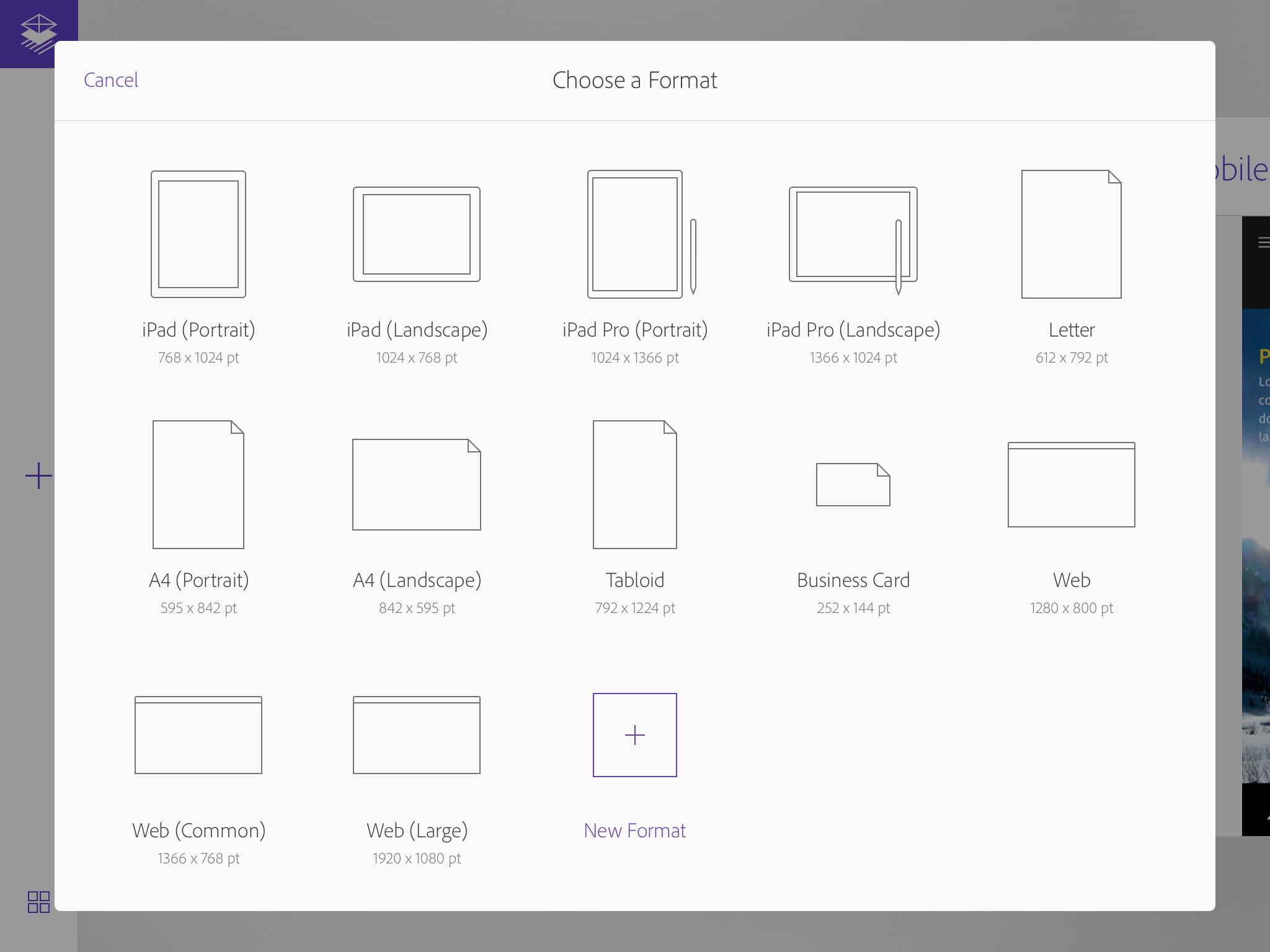
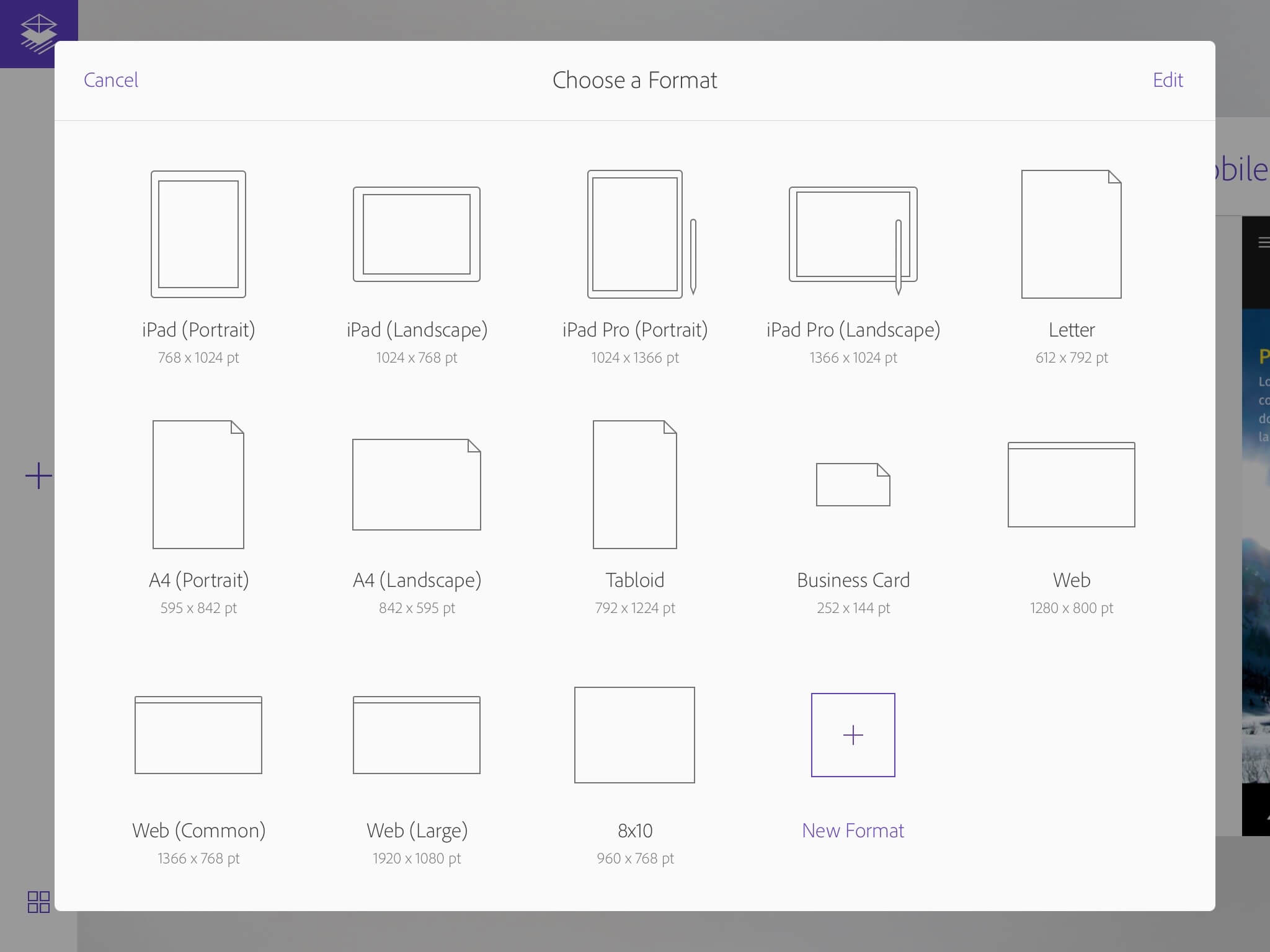
I want to create a custom format so I’m going to select New Format from the options.

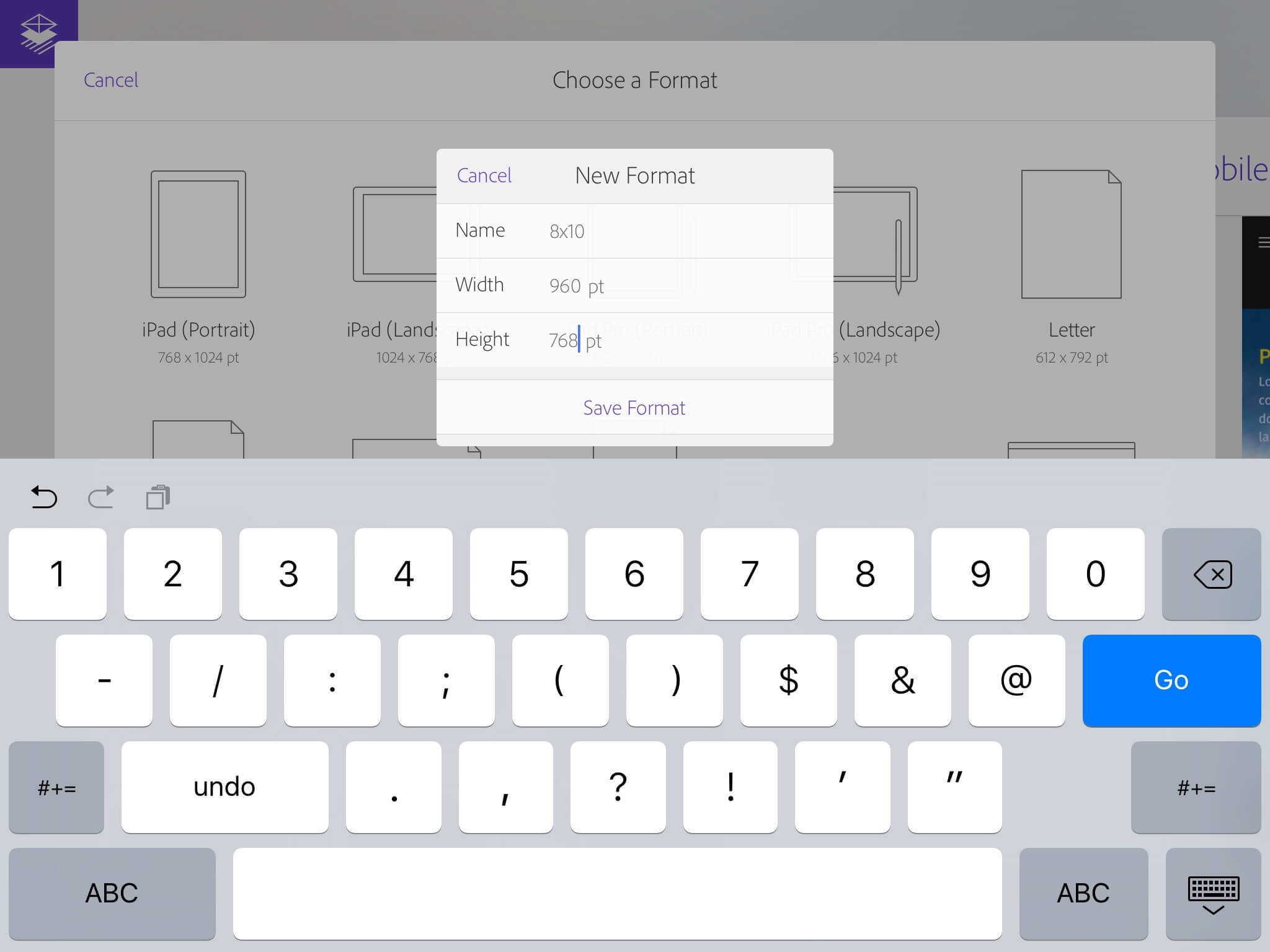
I want it to be 8” x 10” and save it as a new template.
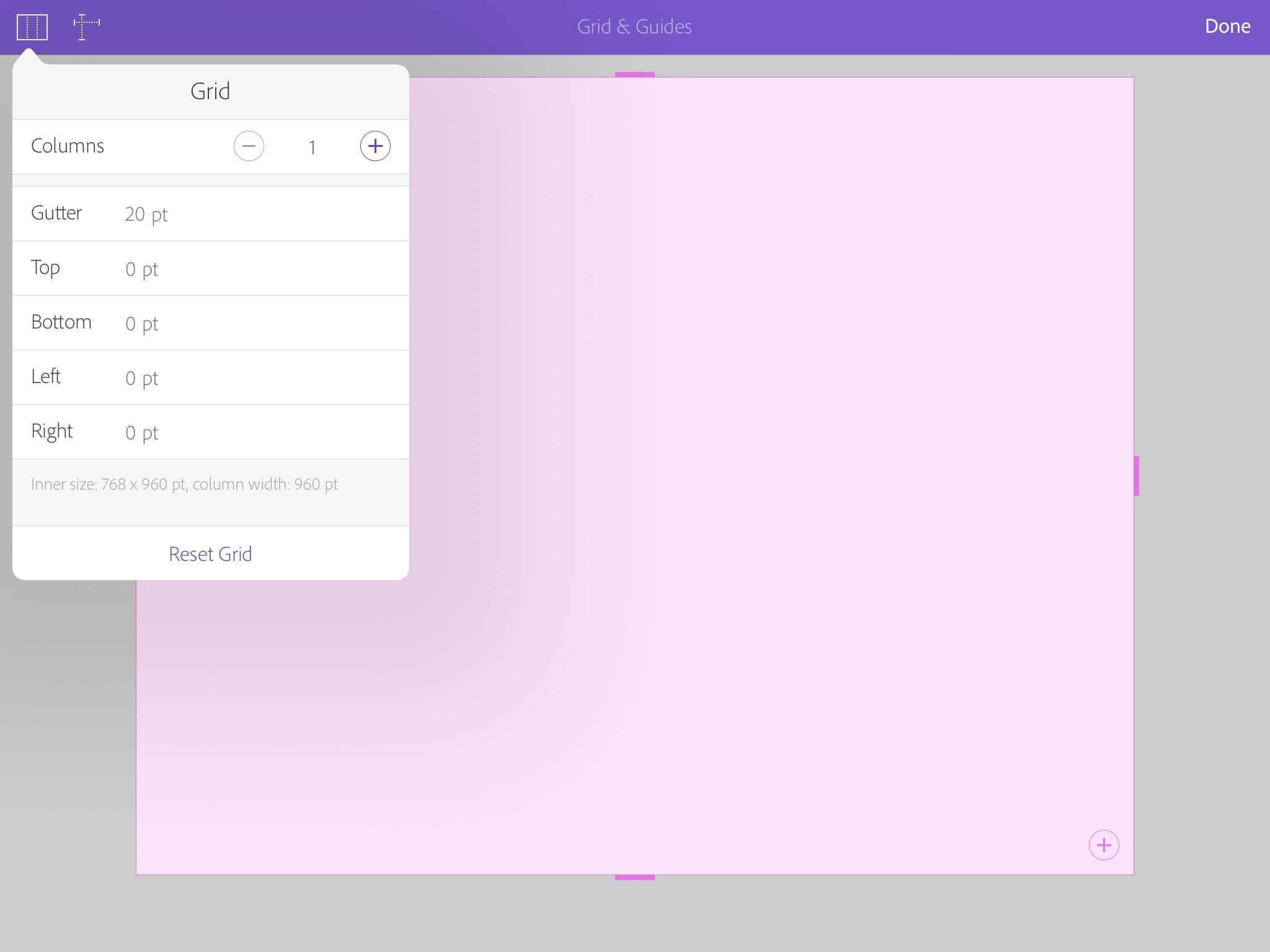
Set the width for 768 x 960 to set this for 8”x10”.

I’m going to save this format so it will now appear in my format options when I open Comp CC and select it.

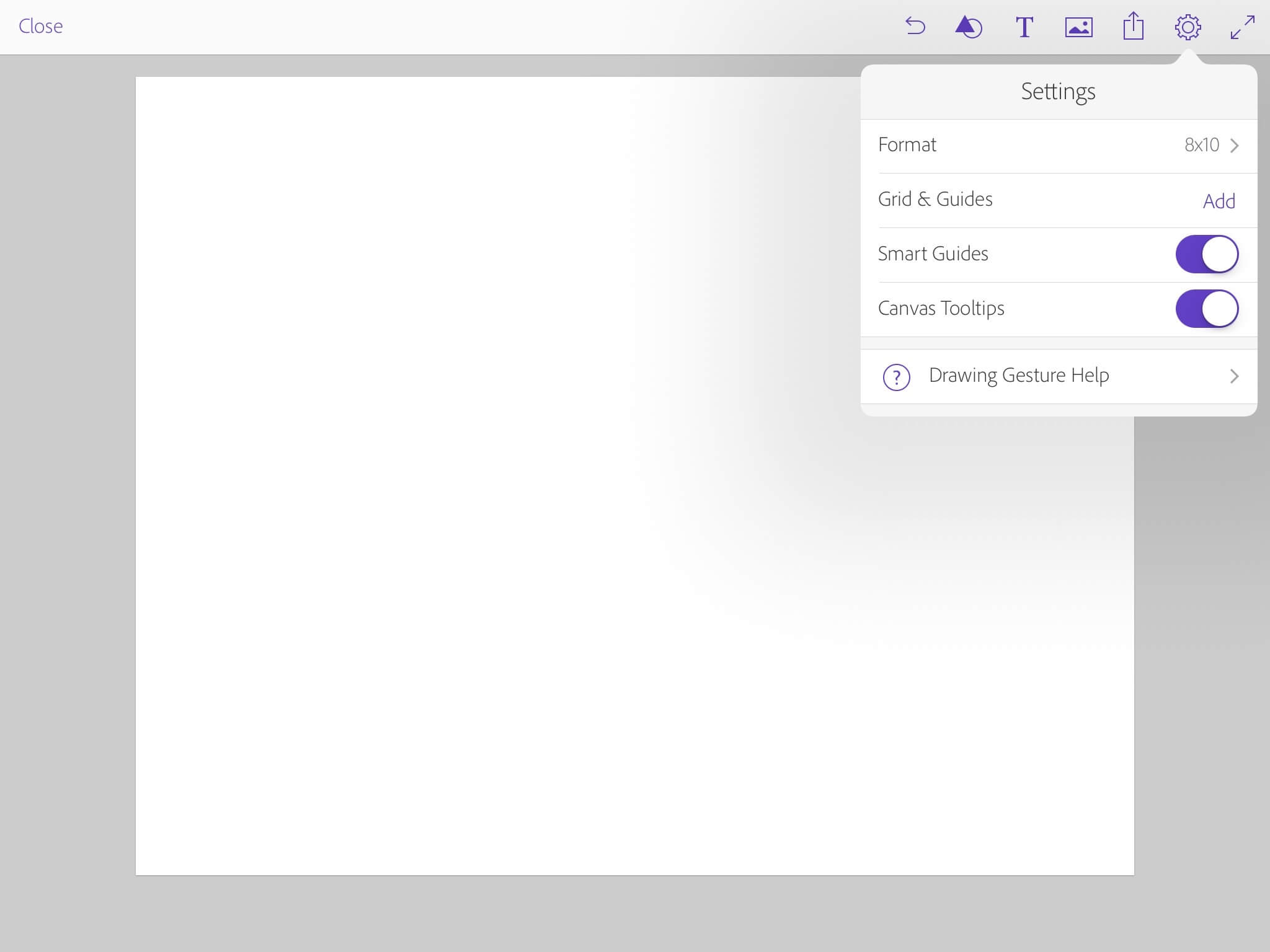
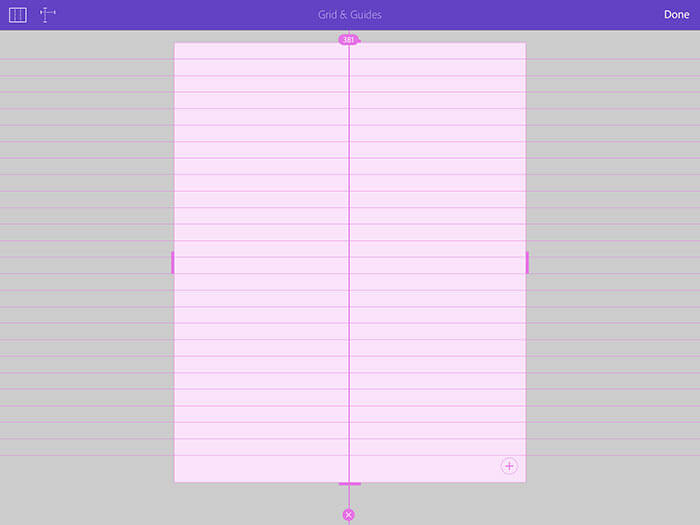
Comp on iPad has got these great grids and guides you can use to really line up your work in your layout. You have to enable them in Settings. 
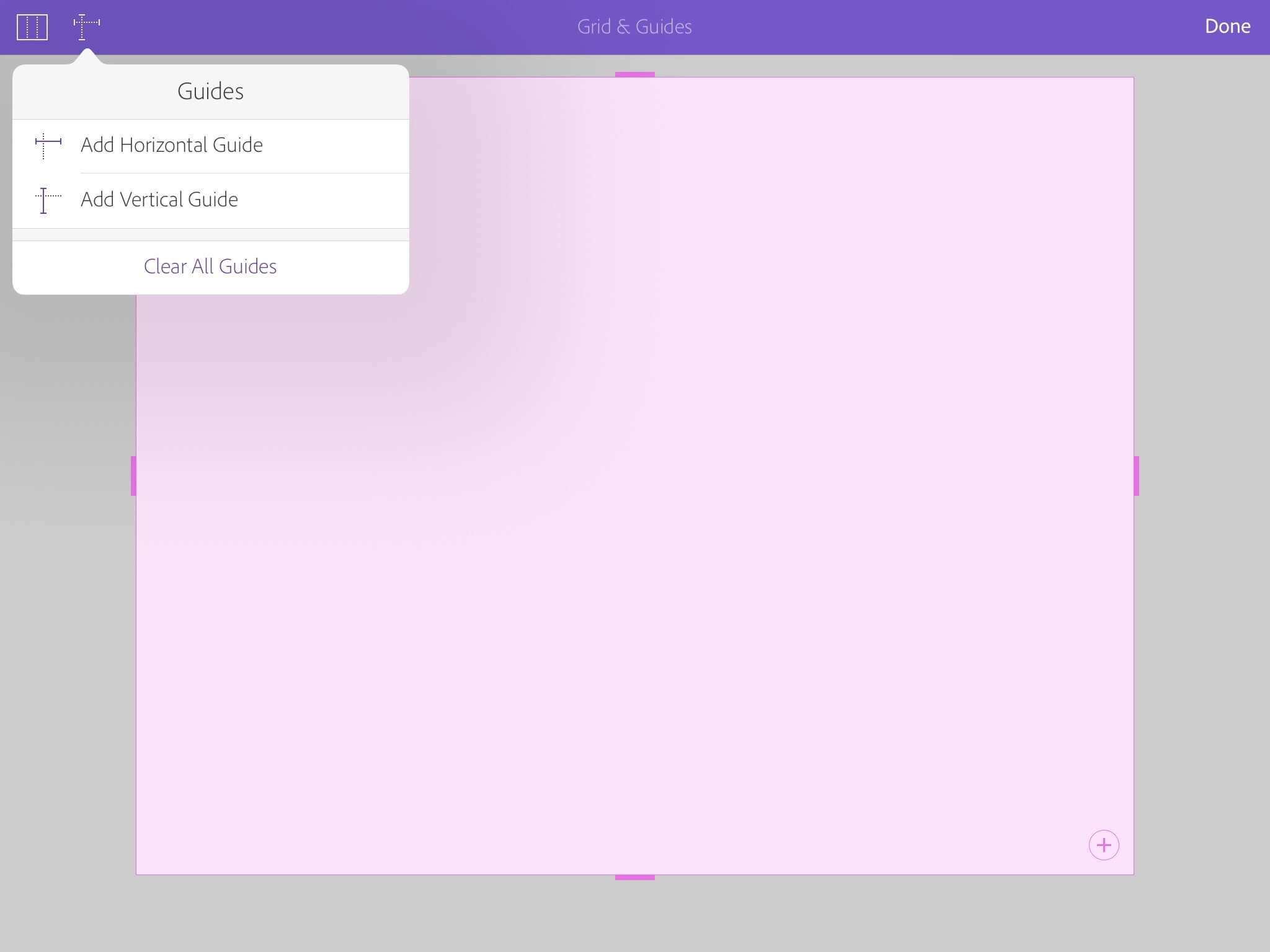
And then add them to your screen. 

Dropping in these grids let me create the look of a blank track listing that you’d see on a cassette tape.

Remember what I told you about gestures? I’m going to use ‘em to place a headline.

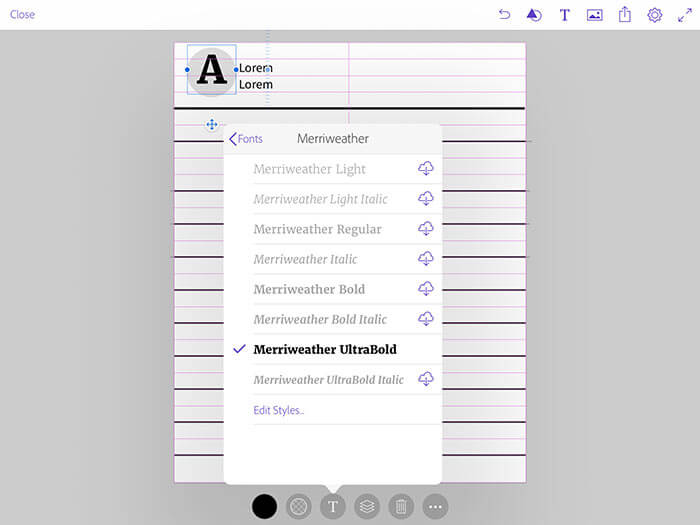
Comp is integrated with Typekit, which means I can change the placeholder font with exactly what I want. You can browse, download and then work with the font you want right in Comp.

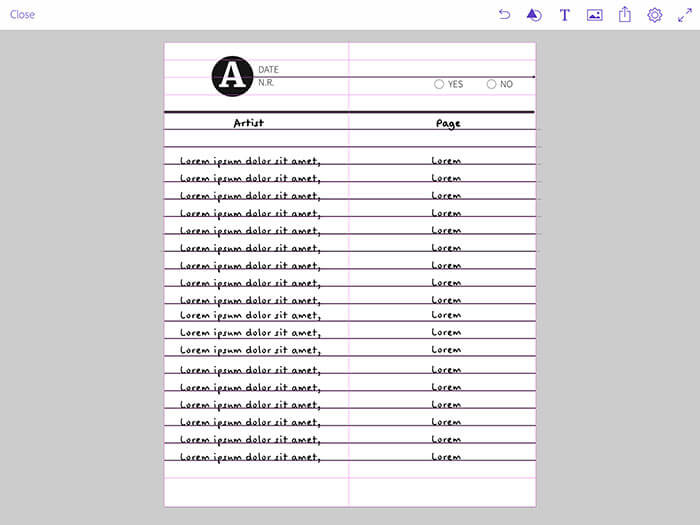
I’m going to add more lines of text that will act as my Table of Contents. My idea is to have each line be the featured artist on each page or spread.

When I’m done I’m going to send this layout to InDesign where I will refine it even more and start pulling the entire book together.

Robert Generette III is an illustrator, teacher, and vector art monster based in Maryland. He is sharing his workflow to create and build a Blurb book, Eject.